VSCode 常用设置、快捷键及插件
一、常用设置
1.1 将 VSCode 设置为中文
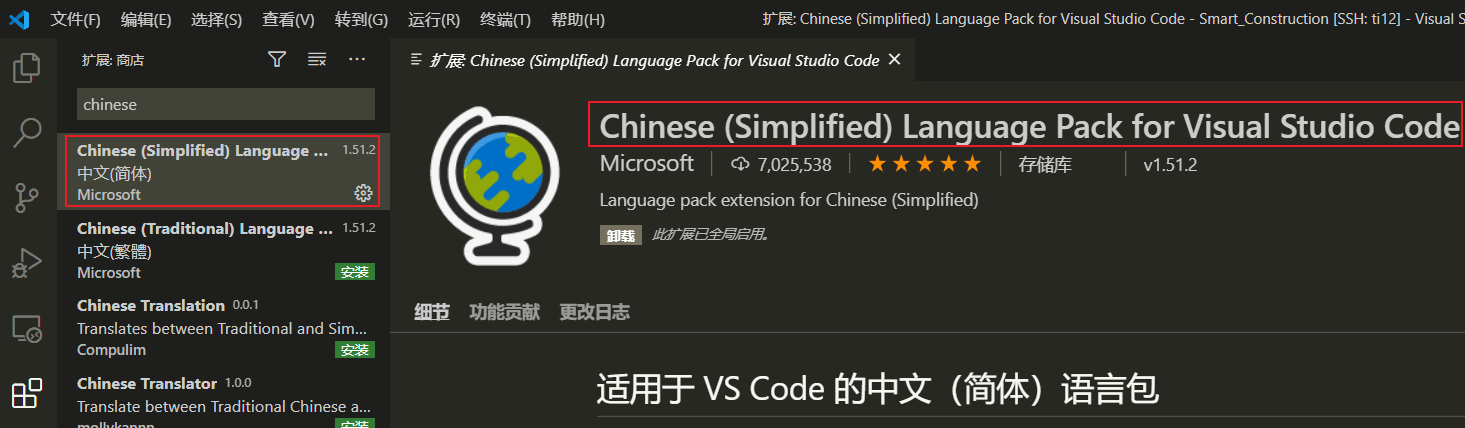
安装中文插件
在 VSCode 商店中搜索 chinese,安装中文插件 Chinese (Simplified) Language Pack for Visual Studio Code (一般为第一个)。

将默认语言设置为中文
- 按快捷键
Ctrl+Shift+P调出命令面板 - 在 vscode 顶部出现的搜索框中输入
configure language,点击该项后选择zh-cn。 - 根据提示重启 vscode 即可。
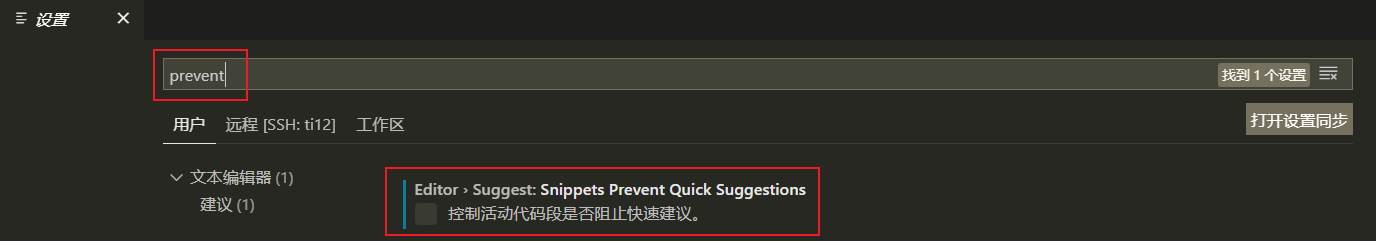
1.2 开启代码提示
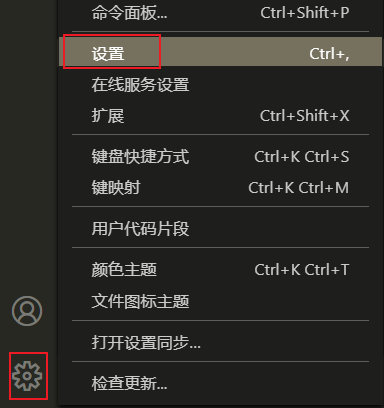
点击左下角设置图标,再点击其中的设置/setting。

在搜索框中搜索 prevent,取消勾选即可打开代码提示。

二、常用快捷键
2.1 词操作
鼠标左键双击:选中该词ctrl + d:点击一次,选中该次,继续点击会在下文中搜索并选中下一个相同的词。这些词被选中后可同时进行修改(如在某一范围内批量修改变量名)
2.2 行操作
新开一行:如果光标在行尾,直接 enter 回车即可;如果不在行尾,则
ctrl + enter:向下新开一行ctrl + shift + enter:向上新开一行
删除一行:光标没有选择内容时
ctrl + x:剪切该行ctrl + k:直接删除该行
移动一行:
alt + ↑:向上移动一行alt + ↓:向下移动一行
复制一行:
alt + shift + ↑:向上复制一行alt + shift + ↓:向下复制一行
2.3 终端操作
ctrl + ~:打开终端/关闭终端ctrl + sheft + ~:新建终端
2.4 文本操作
Home:光标跳转到行头End:光标跳转到行尾ctrl + Home:光标跳转到页头(文件头)ctrl + End:光标跳转到页尾(文件尾,如查看log文件最终结果)ctrl + \:添加注释/关闭注释shift + alt + A:给多行添加块注释
三、常用插件
- Remote - SSH:SSH远程开发扩展,包含完整的 vscode 特性。
- vscode-icons:给编辑器里面的文件/文件夹加图标。

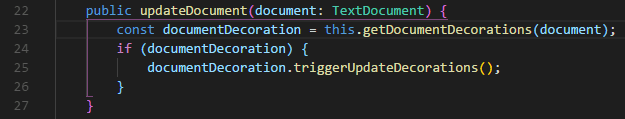
- Bracket Pair Colorizer 2:给嵌套的各种大中小括号加上不同的颜色。

- change-case:转换命名风格。
- vscode-json:处理 json 文件。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 谢乔康 | Qiaokang Xie!
评论